Web GL
A Metaadat szerkesztő
Jelenleg a játék megjelenítésére a program egy nagy textúrát használ. Ennek a mérete 2048 * 1024, vagyis 64 * 32 "mező"(tile). (A mező az az elem, amiből a térkép felépül, egy mező mérete 32 * 32 képkocka – emez konfigurálható.)
Maga a textúra egy png file, amit kb úgy lapátoltam össze egyelőre a netről összerabolt képelemekből. Csakhogy, ez a kép nem hordozza azokat az információkat, amik szükségesek ahhoz, hogy a játékban ezek a képelemek megfelelően működjenek. Mik is ezek az információk?
- A bejárhatóság (passability) azt fejezi ki, hogy az adott képelemen a szereplők átgázolhatnak-e, vagy sem. Például, a fű bejárható, de a víz nem. (Az RPG játékokban senki sem tud úszni.)
- Az magasság (elevation) az a mérőszám, hogy a képelem mennyire hajlamos takarni. Egy magasabban elhelyezkedő képelem takarhat egy olyan mozgó elemet is, amelyiknek az Y koordinátája nagyobb. A magasság formálisan egy 0-tól 5-ig terjedő szám (ugye, a fák nem nőnek az égig!), leegyszerűsítve azt fogalmazza meg, hogy az adott képelem takarási szempontból hány mezővel van lejjebb a képernyőn.
- Kitöltöttség (solidity): Különböző rajzolási optimalizációkat tesz lehetővé, ha eltárolom, hogy egy mező teljesen kitöltött-e, vagy vannak átlátszó részei.
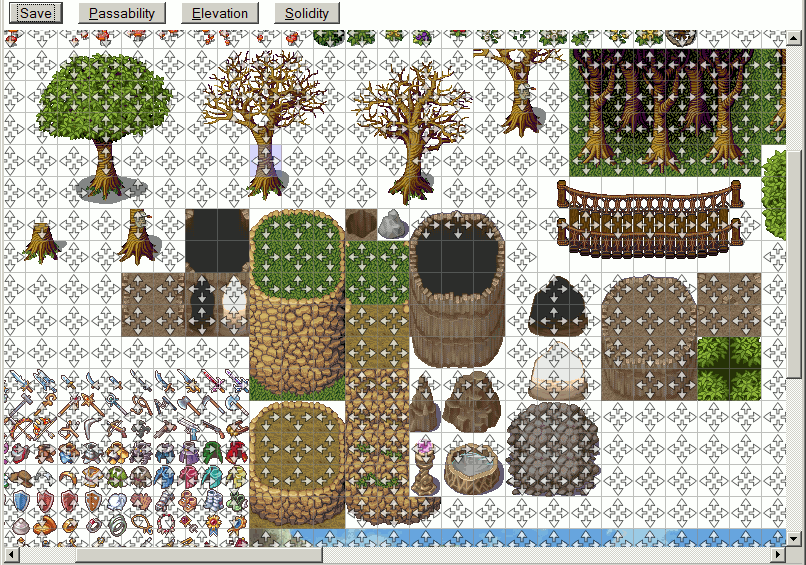
Hogy ezeket ne kelljen kézzel csinálnom kockás papíron, és ne hülyüljek meg, csináltam egy primitív metaadat szerkesztőt. Az egész nagyon egyszerűen működik: A billentyűzeten "P", "E" vagy "S" gombokkal, vagy a felső gombsorral lehet váltogatni az üzemmódok között. Szerencsére a kitöltöttséget nem is kell kézzel megcsinálnom, nagyjából 30 sor kód kiszámolja nekem szépen. A többi az én feladatom, kitartó kattintgatást igényel.
Felül látható a bejárhatóság szerkesztő. A nyilak azt mutatják, hogy az adott mezőről milyen irányokba haladhat tovább a T. játékos. Érdemes megfigyelni, hogy a fák koronája bejárható (mögötte fog menni a szereplő, a később feltűnő magasság beállítás miatt), de a töve nem. A zöld fennsík bejárható, de nem minden irányban: a nyilakból látszik, hogy a játékos nem mehet le a szélén.
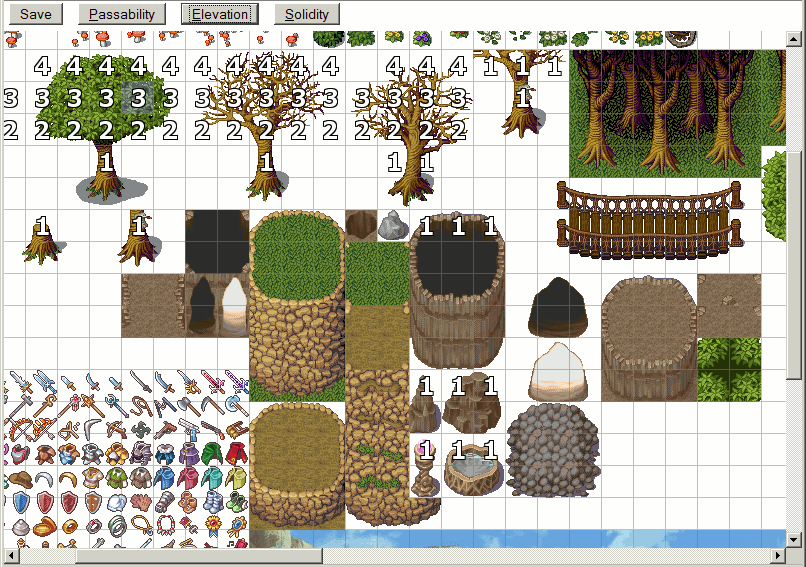
Íme a magasság beállítások. Látszik, hogy mik azok a részek, amik mögé a játékos berambózhat, és ott takarásban lesz.
Hát ennyit mára.


Hozzászólások
0